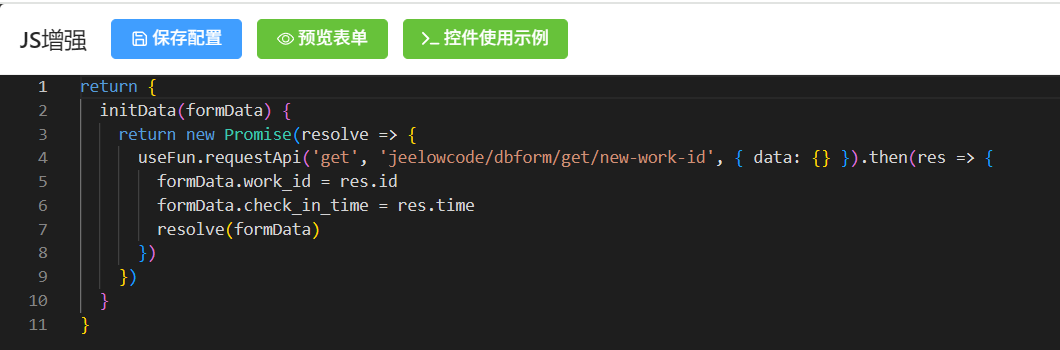
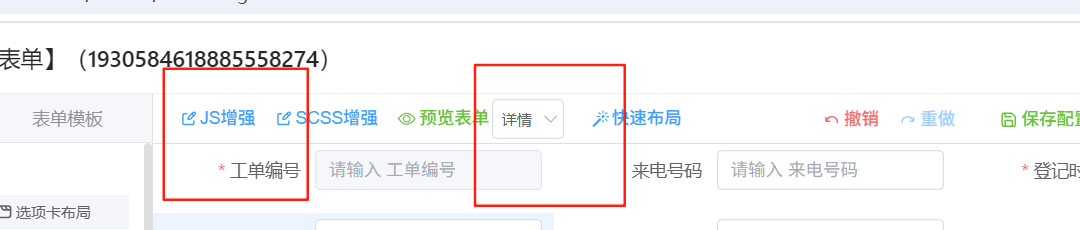
请问在自定义表单设计的时候预览表单旁边有一个新增、编辑、详情的选择框,在详情的时候可以打开不同的页面,我在js增强中写了一部分代码,但是这部分代码只想要这个自定义表单在作为新增打开时执行这部分方法,详情时不执行,这个在js增强中如何实现呢,我看到在js增强的控件使用示例中提到了
formType: 'add', //表单类型 add | edit | view
这个字段,是否是使用这个字段呢,如何能调用到他呢?

项目:JeeLowCode
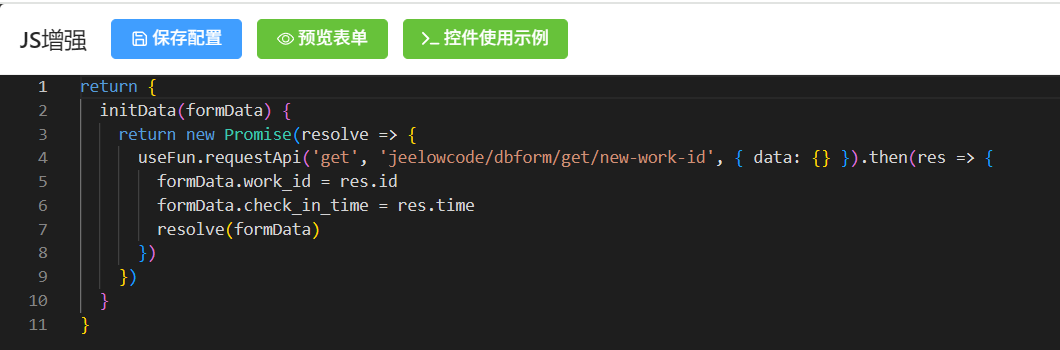
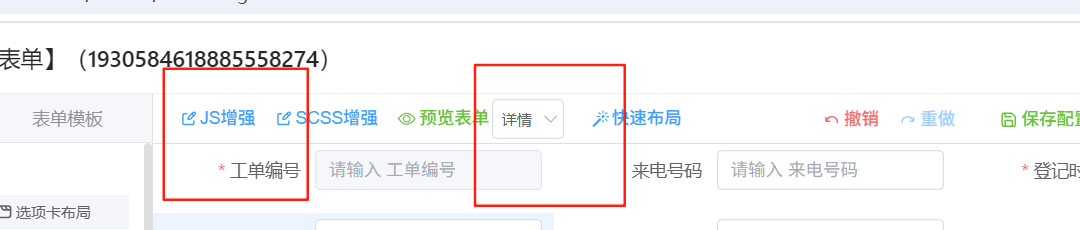
请问在自定义表单设计的时候预览表单旁边有一个新增、编辑、详情的选择框,在详情的时候可以打开不同的页面,我在js增强中写了一部分代码,但是这部分代码只想要这个自定义表单在作为新增打开时执行这部分方法,详情时不执行,这个在js增强中如何实现呢,我看到在js增强的控件使用示例中提到了
formType: 'add', //表单类型 add | edit | view
这个字段,是否是使用这个字段呢,如何能调用到他呢?

我正在参加 Gitee 2025 最受欢迎的年度开源软件投票活动,请为 JeeLowCode 投上宝贵一票。
点击我进入投票,谢谢!

props.formType