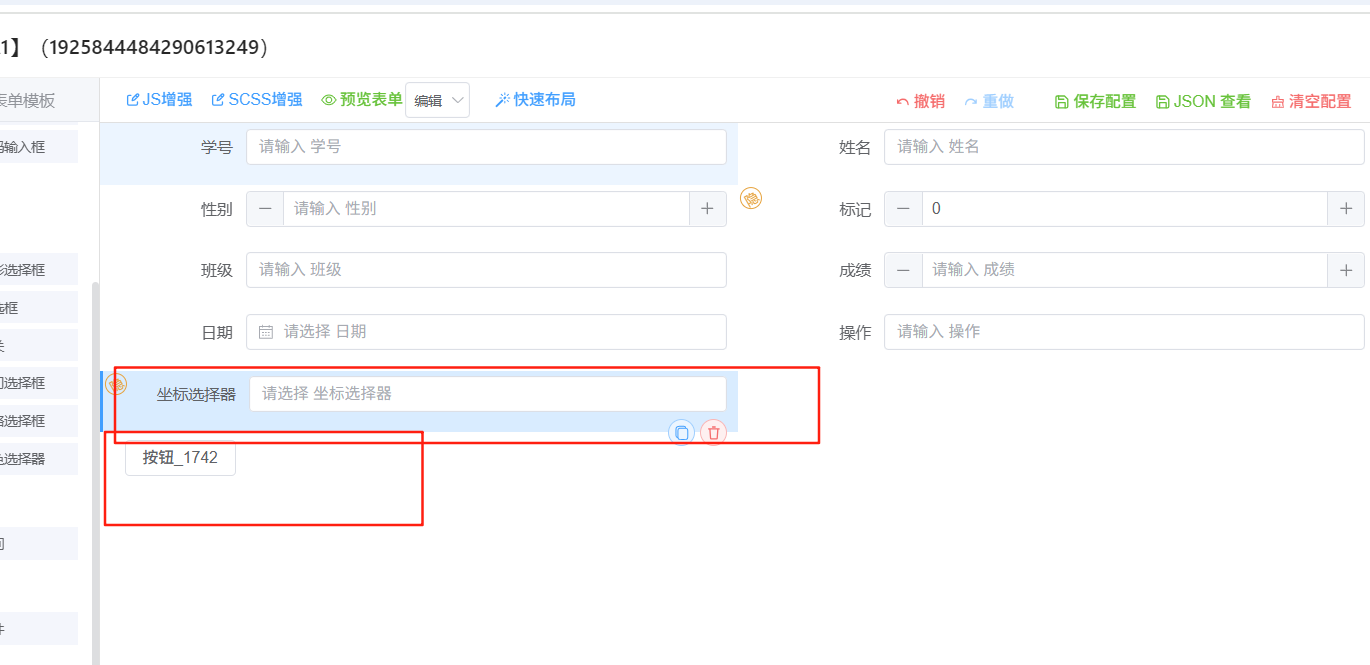
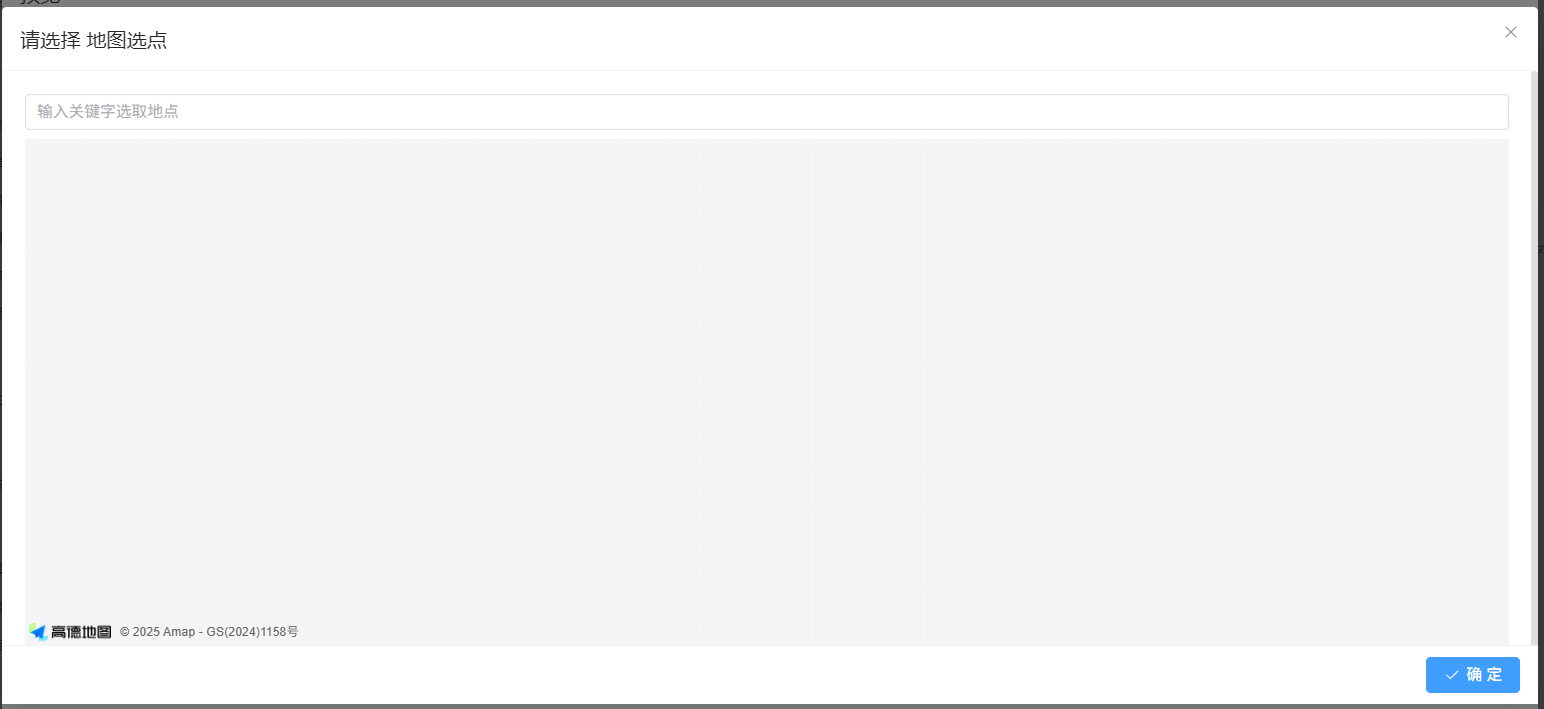
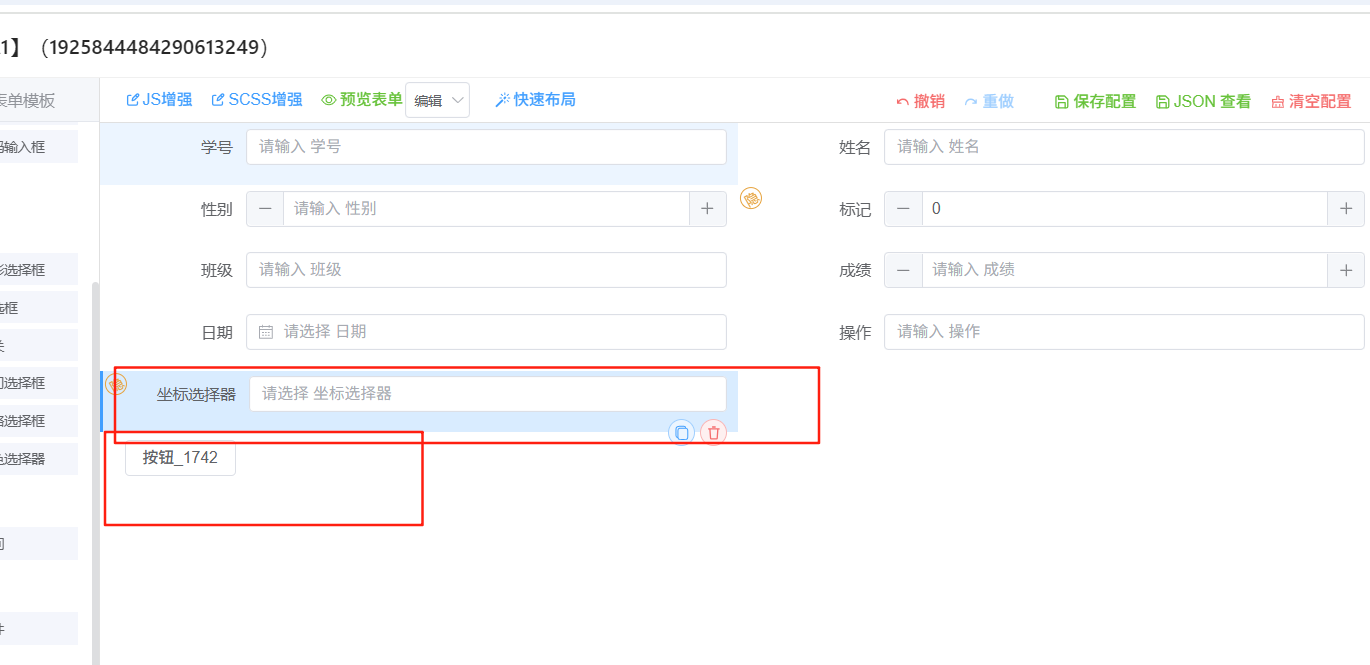
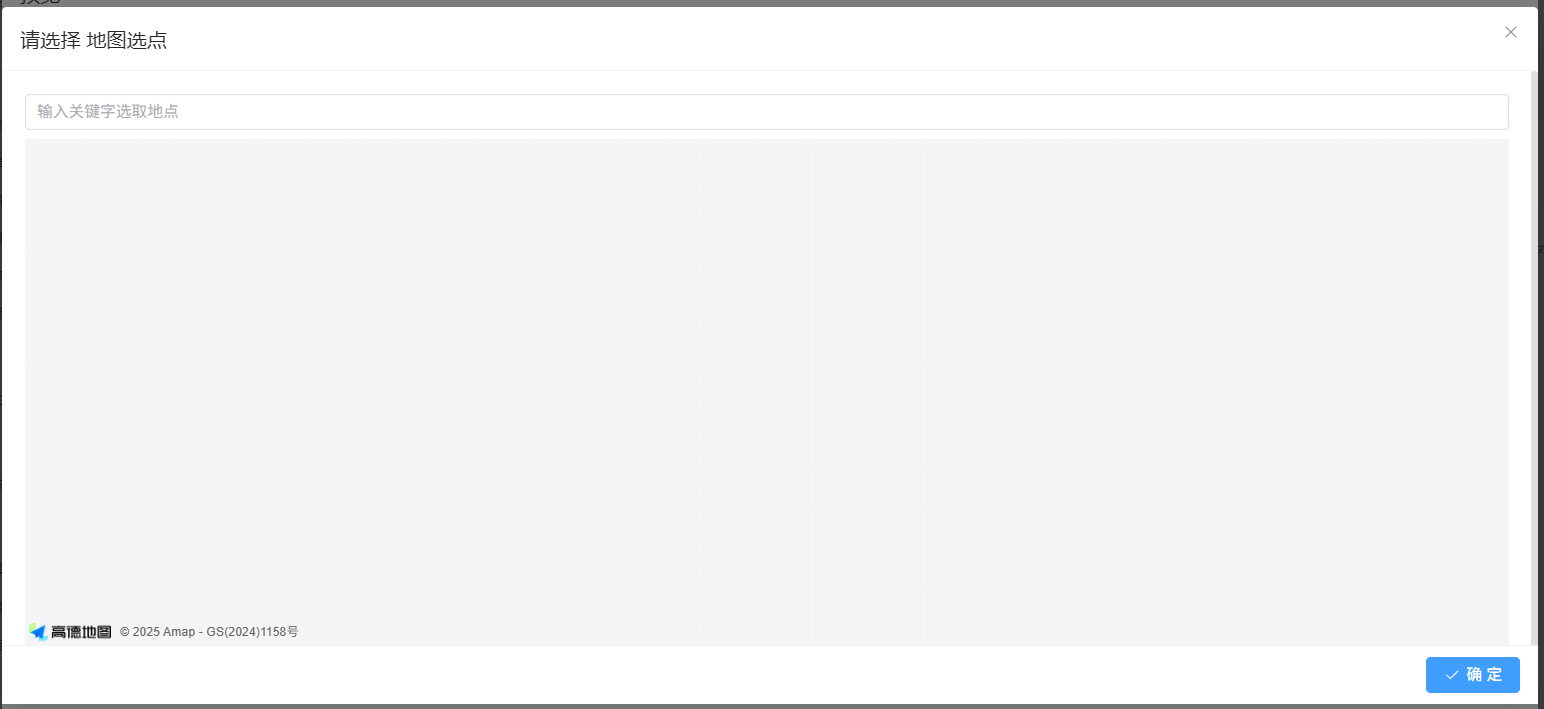
请问如果我在自定义表单中添加了一个坐标选择器,但不想选择完坐标之后还在页面上放一个地址,我的想法是可不可以隐藏掉坐标选择器,增加一个按钮组按钮,点击按钮时触发坐标选择器的click事件将坐标选择弹窗打开,但是我不清楚如何在js增强中拿到坐标选择器控件并执行click方法,通过useFun.getPropConfig只能拿到相关的配置,或者说如何将弹出的地图选择弹窗拿出来封装成一个自定义组件用呢?感谢解答


项目:JeeLowCode
请问如果我在自定义表单中添加了一个坐标选择器,但不想选择完坐标之后还在页面上放一个地址,我的想法是可不可以隐藏掉坐标选择器,增加一个按钮组按钮,点击按钮时触发坐标选择器的click事件将坐标选择弹窗打开,但是我不清楚如何在js增强中拿到坐标选择器控件并执行click方法,通过useFun.getPropConfig只能拿到相关的配置,或者说如何将弹出的地图选择弹窗拿出来封装成一个自定义组件用呢?感谢解答


我正在参加 Gitee 2025 最受欢迎的年度开源软件投票活动,请为 JeeLowCode 投上宝贵一票。
点击我进入投票,谢谢!

不要设置不可见,栅格设置为0就可以隐藏了,好像限制最小为2 可以去最底下的更多组件配置加上{span:0}
弹出地图选择
avueFormRef.value.getPropRef('fields_7553493')?.$refs.temp.handleShow()