2025-02-24 18:06
复现步骤
1、views下创建目录 ryt/shopCofnig/index.vue
<template>
<div class="shop-config">
<div class="tab">
<div class="tab-list">
<div
@click="handleClick(index)"
v-for="(item, index) in tabList.list"
:key="index"
class="tab-item"
:class="{ 'tab-item-active': tabList.active === index }"
>{{ item }}
</div>
</div>
<div class="tab-content">
<LowTable :tableId="tableId" :enhanceData="{ hideHeader: 'disabled' }"> </LowTable>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { LowTable } from '@/components/LowDesign'
const tableId = '表id'
const tabList = ref({
active: 0,
list: ['本周拜访计划', '历史拜访']
})
const handleClick = (index) => {
tabList.value.active = index
}
const list = ref([])
</script>
<style scoped lang="scss">
.shop-config {
background: rgba(242, 242, 242, 1);
height: 100%;
border-radius: 8px;
overflow: hidden;
.tab-content {
flex: 1;
display: flex;
flex-direction: column;
padding: 12px 18px 12px 18px;
gap: 18px;
.main {
display: flex;
align-items: center;
border-bottom: 1px solid rgba(215, 215, 215, 0.482);
padding-bottom: 16px;
.left {
flex: 1;
display: flex;
flex-direction: column;
gap: 18px;
.top {
display: flex;
align-items: center;
gap: 18px;
.title {
font-weight: 700;
font-style: normal;
font-size: 24px;
}
.address {
display: flex;
align-items: center;
gap: 10px;
img {
width: 13px;
height: 20px;
}
font-size: 16px;
color: #555555;
}
}
.tag {
display: flex;
gap: 18px;
.tag-box {
font-size: 16px;
color: #333333;
background-color: rgba(245, 154, 35, 0.24313725490196078);
border-radius: 16px;
padding: 6px 10px;
}
}
}
.right {
width: 200px;
display: flex;
justify-content: center;
.button {
cursor: pointer;
font-size: 18px;
color: #2a82e4;
border: 1px solid rgba(42, 130, 228, 1);
border-radius: 24px;
background: #fff;
padding: 8px 30px 8px 30px;
}
}
}
}
.tab {
width: 100%;
.tab-list {
display: flex;
width: 100%;
.tab-item-active {
background: url('https://z436qg.axshare.com/gsc/Z436QG/dd/9c/f4/dd9cf4b3af2f436082b690b569587b65/images/工作清单/u1.svg?pageId=5b9095a6-c895-494f-b2ed-ff69e56c3f2f');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
.tab-item {
cursor: pointer;
width: 50%;
padding: 30px 0 30px 0;
text-align: center;
font-weight: 700;
font-style: normal;
font-size: 20px;
}
}
}
}
</style>
2、配置访问路径。系统管理->菜单管理创建顶层目录 xxx,访问路径为/ryt;创建子集菜单 xxx,访问路径为 shop-config,组将路径为ryt/shopConfig/index
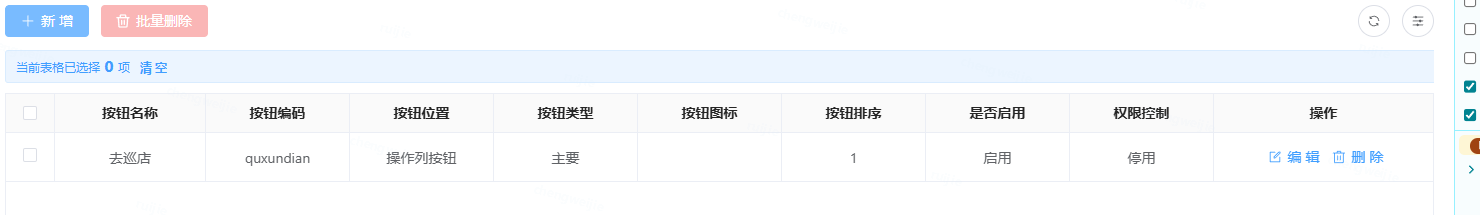
3、配置第一张表。在线开发->表单开发。给该表创建自定义按钮
4、给该表配置增强js。目的 弹窗展示另一张表内容
// 初始化控件
useFun.controlInit('TableView', 'tableView_qyxybdidan', {
tableId: '', //
fixedSearch: {}, //固定表格搜索值(不会被覆盖)
enhanceData: {}, //传递给表格js增强内部调用配置
showType: 'dialog', //弹窗类型 dialog | drawer
popOption: { //弹窗配置
title: '巡店', //标题
width: '', //弹窗宽度
fullscreen: false, //是否全屏
footerBtn: [], //底部按钮配置
headerBtn: [], //顶部按钮配置(配置同上)
dialogParams: {}, //弹窗其他配置
handleClose: (done) => { //关闭弹窗前的回调
done()
}
}
})
//控件调用
const { tableView_qyxybdidan } = Vue.toRefs(rendControlData.value)
const controlData = tableView_qyxybdidan.value.params //TableView的配置
return {
quxundian(row) {
console.log("自定义按钮")
controlData.fixedSearch = {
main_id: row.id
}
tableView_qyxybdidan.value.show = true
}
}
5、本地预览正常。修改 .env.prod
===
6、执行构建命令。并预览
pnpn run build:prod
pnpn run serve:prod
